測試覆蓋率與報告
斷言基本上是對程式行為的預期聲明,如果實際行為符合預期則測試通過,否則為測試失敗,然而即使所有的斷言都通過,如果測試遺漏了某些條件分支,仍然不能完全確認整個程式的邏輯正確性,這正是覆蓋率的重要性所在。
覆蓋率用來統計被測試的函式或程式碼的執行比例,如果一個函式內的所有代碼都被測試過,則這個函式的覆蓋率為 100% 。
創建測試檔案
Jest 是按每個 JavaScript 文件來計算覆蓋率,分析每個文件中被測試執行的代碼比例,因此將函式與測試代碼分開到不同的文件,可以更清晰地管理和追蹤覆蓋率。
通常函式代碼存放在項目的主目錄下,而測試代碼則放在專門的測試目錄中,如 __tests__。
建立函式代碼
檔案名稱為 sum.js
function sum(numbers) {
return numbers.reduce((acc, current) => acc + current, 0);
}
function average(numbers) {
if (numbers.length === 0) return 0;
return sum(numbers) / numbers.length;
}
module.exports = { sum, average };
sum 函式計算數字陣列的總和,而 average 函式用來計算平均值。
建立測試代碼
檔案名稱為 sum.test.js,僅對 sum 函式進行測試
const { sum, average } = require('../test/sum');
describe('sum', () => {
test('計算一個空陣列的總和應該為0', () => {
expect(sum([])).toBe(0);
});
test('計算數字陣列的總和', () => {
expect(sum([1, 2, 3])).toBe(6);
});
});
修改 package.json 配置並執行
設定新指令
"scripts": {
"test": "jest",
"test:coverage": "jest --coverage"
}
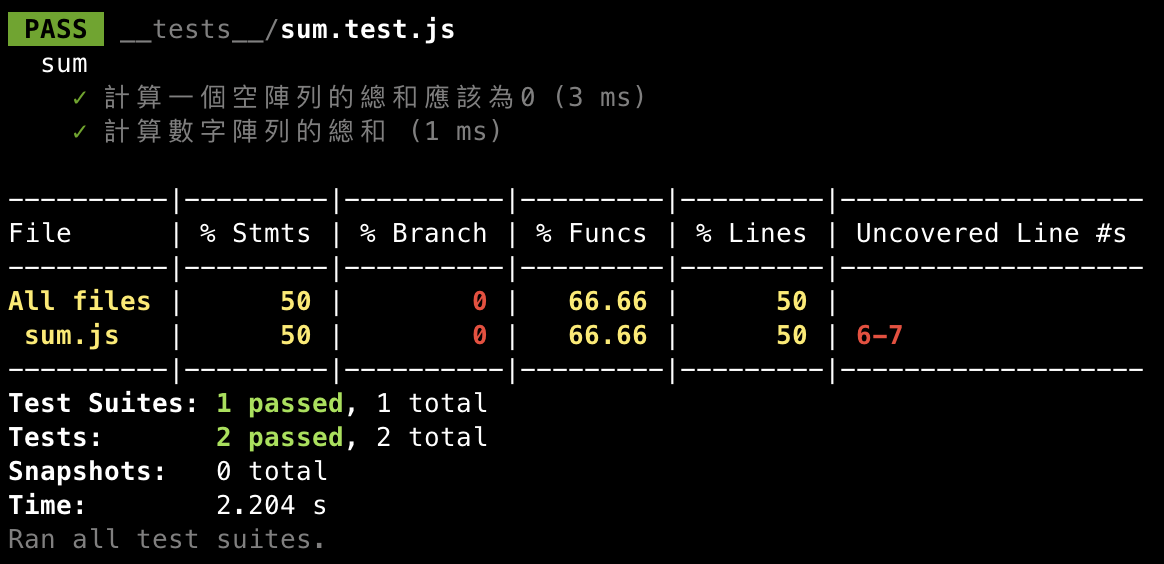
執行 npm run test:coverage:

- File:測試文件名。
- Stmts(Statements):語句覆蓋率。
- Branch:分支覆蓋率。
- Funcs(Functions):函式覆蓋率。
- Lines:行數覆蓋率。
- Uncovered Line:未覆蓋行號。
測試報告
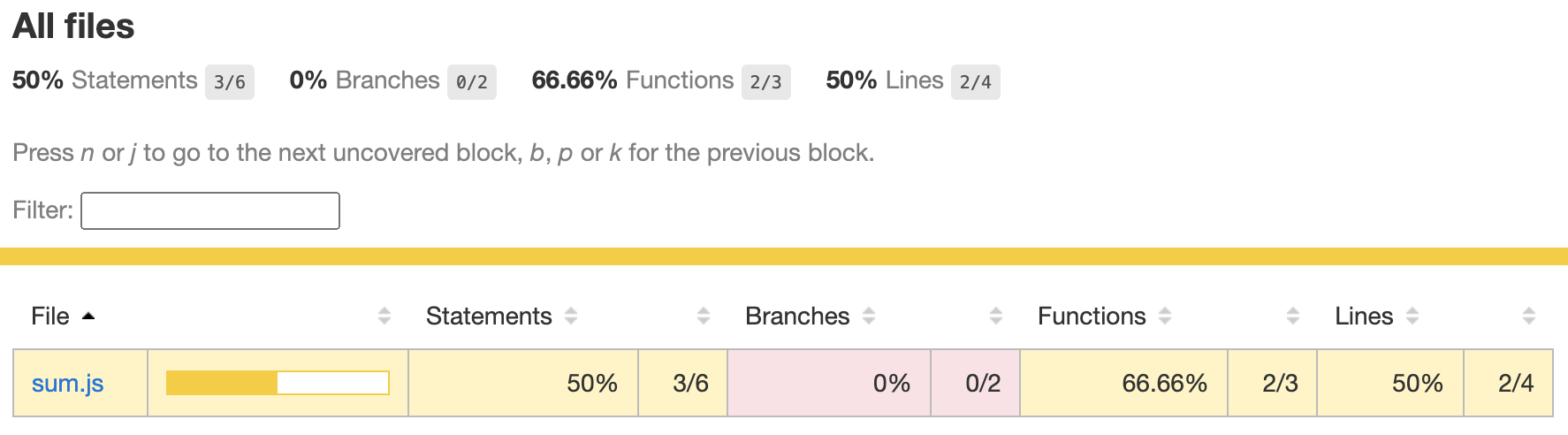
運行完成後,會在項目目錄中生成一個 coverage 文件夾,裡面包含了詳細的覆蓋率報告,可以打開 coverage/lcov-report/index.html 來查看測試報告:

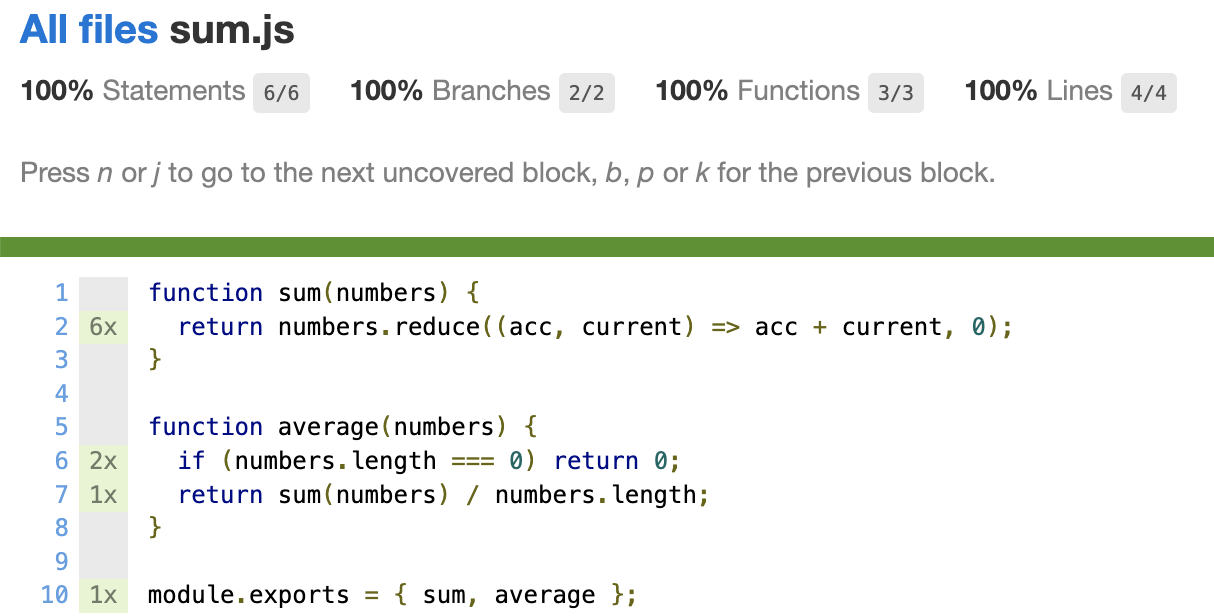
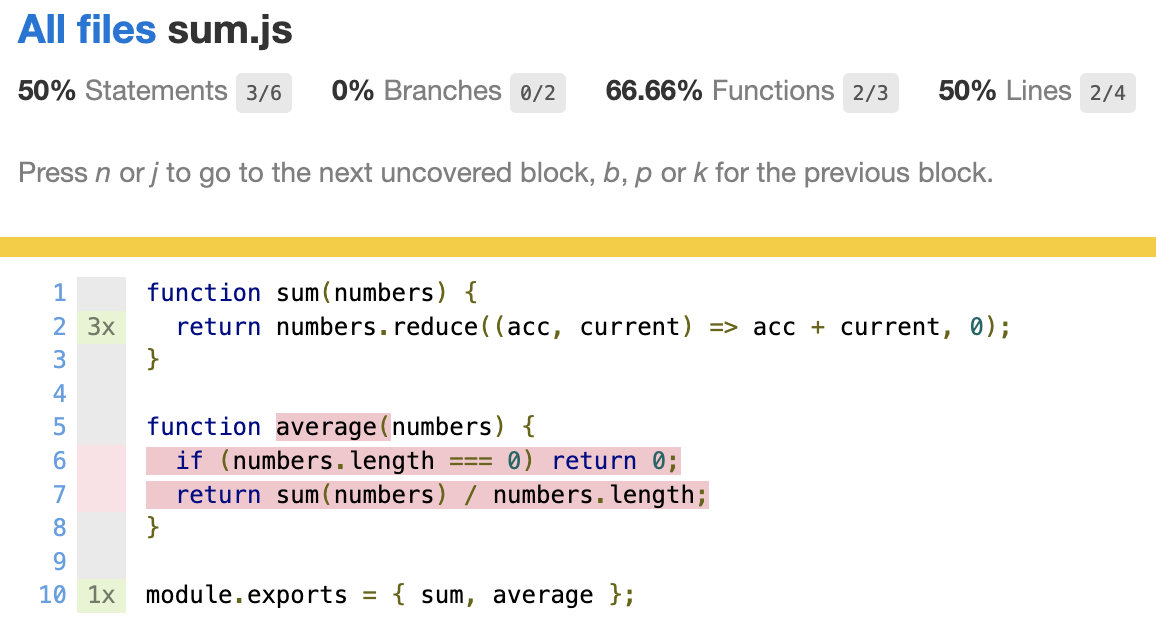
點擊 sum.js 有更詳盡的測試結果:

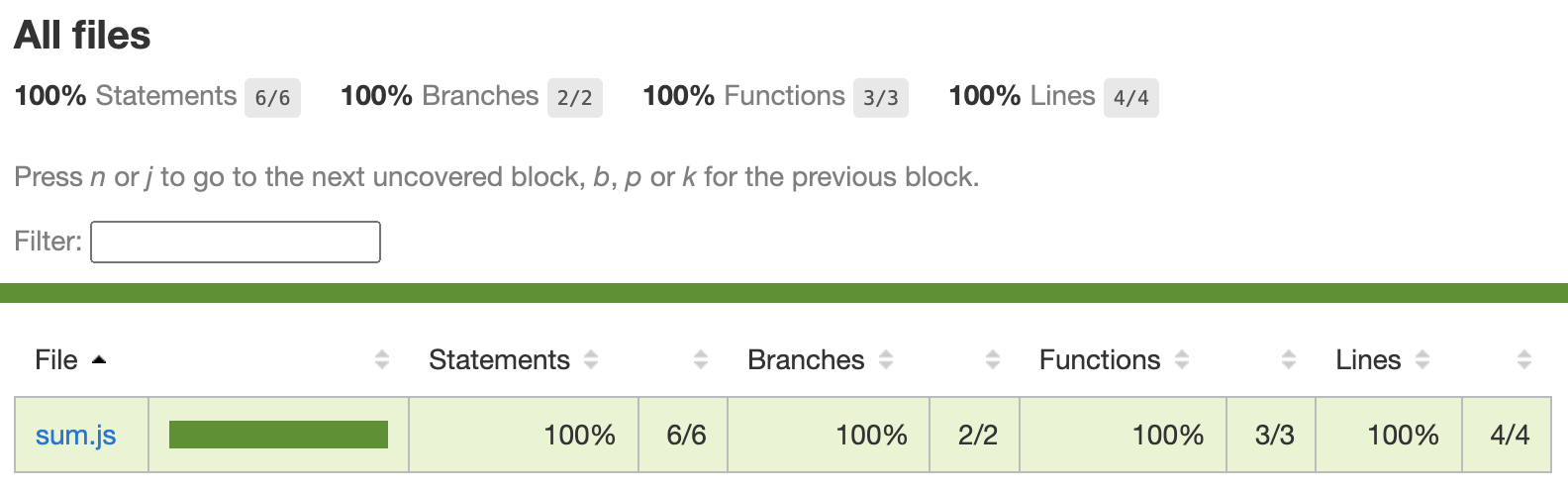
達到 100% 覆蓋率
將 average 的測試也加入到 sum.test.js
describe('average', () => {
it('計算空陣列的平均值應該為0', () => {
expect(average([])).toBe(0);
});
it('計算數字陣列的平均值', () => {
expect(average([1, 2, 3])).toBe(2);
});
});
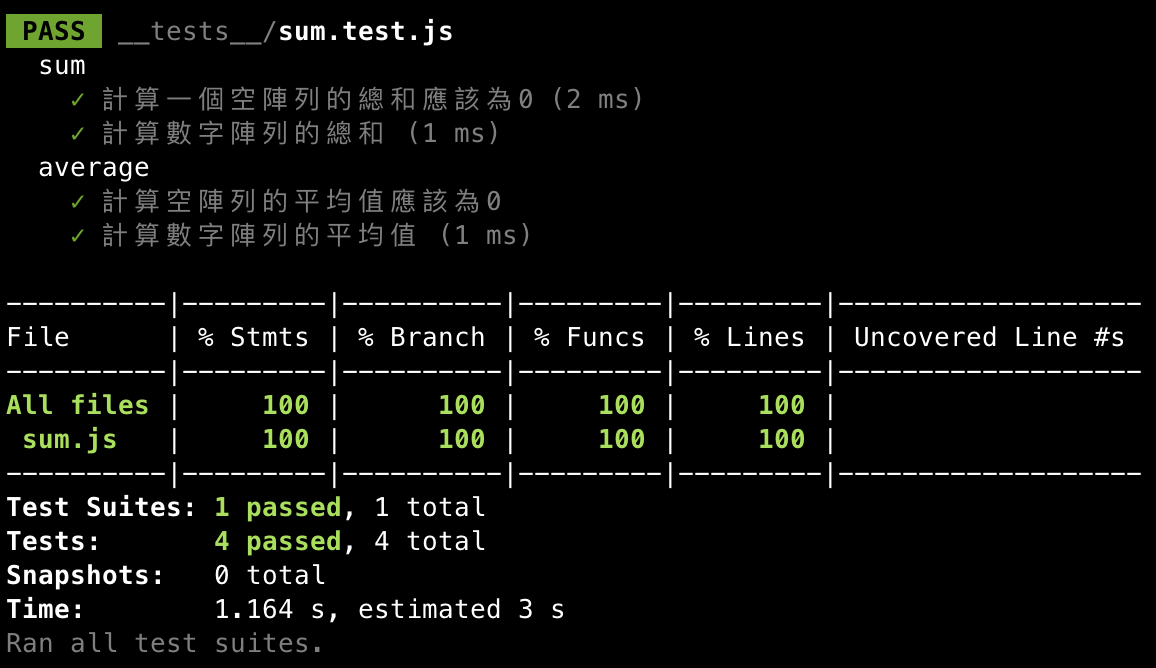
再次執行 npm run test:coverage:

測試報告